Within the earlier tutorial, we launched the Basis Fashions framework and demonstrated find out how to use it for primary content material technology. That course of was pretty simple — you present a immediate, wait a number of seconds, and obtain a response in pure language. In our instance, we constructed a easy Q&A app the place customers may ask any query, and the app displayed the generated textual content instantly.
However what if the response is extra advanced — and it’s essential to convert the unstructured textual content right into a structured object?
For instance, suppose you ask the mannequin to generate a recipe, and also you wish to flip that response right into a Recipe object with properties like identify, substances, and directions.
Do it’s essential to manually parse the textual content and map every half to your information mannequin?
The Basis Fashions framework in iOS 26 gives two highly effective new macros referred to as Generable and @Information to assist builders simplify this course of.
On this tutorial, we’ll discover how these macros work and the way you need to use them to generate structured information instantly from mannequin output.
The Demo App

We are going to construct a easy Quiz app that demonstrates find out how to use Basis Fashions to generate structured content material. On this case, it’s the vocabulary questions for English learners.
The app shows a multiple-choice query with 4 reply choices, permitting customers to check their information interactively. Every query is generated by the on-device language mannequin and mechanically parsed right into a Swift struct utilizing the @Generable macro.
This demo app exhibits how builders can transfer past primary textual content technology and use Basis Fashions to create structured content material.
Utilizing @Generable and @Information
Let’s get began with constructing the demo app. As stated earlier than, in contrast to the earlier Q&A demo, this quiz app presents a multiple-choice query with a number of reply choices. To symbolize the query, we’ll outline the next construction in Swift:
struct Query {
let textual content: String
let decisions: [String]
let reply: String
let clarification: String
}
Later, we are going to ask the on-device language mannequin to generate quiz questions. The problem is how we are able to convert the mannequin’s unstructured textual content response right into a usable Query object. Luckily, the Basis Fashions framework introduces the @Generable macro to simplify the conversion course of.
To allow computerized conversion, merely mark your struct with @Generable, like this:
import FoundationModels
@Generable
struct Query {
@Information(description: "The quiz query")
let textual content: String
@Information(.rely(4))
let decisions: [String]
let reply: String
@Information(description: "A quick clarification of why the reply is right.")
let clarification: String
}
The framework additionally introduces the @Information macro, which permits builders to offer particular directions to the language mannequin when producing properties. For example, to specify that every query ought to have precisely 4 decisions, you need to use @Information(.rely(4)) on the decisions array property.
With array, aside from controlling the precise variety of factor, it’s also possible to use the next guides:
.minimumCount(3)
.maximumCount(100)
You can too add a descriptive clarification to a property to provide the language mannequin extra context in regards to the sort of information it ought to generate. This helps make sure the output is extra correct and aligned together with your expectations.
It’s essential to concentrate to the order wherein properties are declared. When utilizing a Generable sort, the language mannequin generates values sequentially based mostly on the order of the properties in your code. This turns into particularly essential when one property’s worth depends on one other. For instance, within the code above, the clarification property is dependent upon the reply, so it must be declared after the reply to make sure it references the right context.
Constructing the Quiz App
With the Query construction prepared, we dive into the implementation of the Quiz app. Change again to ContentView and replace the code like this:
import FoundationModels
struct ContentView: View {
@State personal var session = LanguageModelSession(directions: "You're a highschool English trainer.")
@State personal var query: Query?
var physique: some View {
VStack(spacing: 20) {
if let query {
QuestionView(query: query)
} else {
ProgressView("Producing questions ...")
}
Spacer()
Button("Subsequent Query") {
Job {
do {
query = nil
query = strive await generateQuestion()
} catch {
print(error)
}
}
}
.padding()
.body(maxWidth: .infinity)
.background(Coloration.inexperienced.opacity(0.18))
.foregroundStyle(.inexperienced)
.font(.headline)
.cornerRadius(10)
}
.padding(.horizontal)
.job {
do {
query = strive await generateQuestion()
} catch {
print(error)
}
}
}
func generateQuestion() async throws -> Query {
let response = strive await session.reply(to: "Create a vocabulary quiz for highschool college students. Generate one multiple-choice query that assessments vocabulary information.", producing: Query.self)
return response.content material
}
}
The consumer interface code for this app is straightforward and straightforward to comply with. What’s price highlighting, nonetheless, is how we combine the Basis Fashions framework to generate quiz questions. Within the instance above, we create a LanguageModelSession and supply it with a transparent instruction, asking the language mannequin to tackle the position of an English trainer.
To generate a query, we use the session’s reply methodology and specify the anticipated response sort utilizing the producingparameter. The session then mechanically produces a response and maps the outcome right into a Query object, saving you from having to parse and construction the information manually.
Subsequent, we’ll implement the QuestionView, which is accountable for displaying the generated quiz query, dealing with consumer interplay, and verifying the chosen reply. Add the next view definition inside your ContentView file:
struct QuestionView: View {
let query: Query
@State personal var selectedAnswer: String? = nil
@State personal var didAnswer: Bool = false
var physique: some View {
ScrollView {
VStack(alignment: .main) {
Textual content(query.textual content)
.font(.title)
.fontWeight(.semibold)
.padding(.vertical)
VStack(spacing: 12) {
ForEach(query.decisions, id: .self) { alternative in
Button {
if !didAnswer {
selectedAnswer = alternative
didAnswer = true
}
} label: {
if !didAnswer {
Textual content(alternative)
} else {
HStack {
if alternative == query.reply {
Textual content("✅")
} else if selectedAnswer == alternative {
Textual content("❌")
}
Textual content(alternative)
}
}
}
.disabled(didAnswer)
.padding()
.body(maxWidth: .infinity)
.background(
Coloration.blue.opacity(0.15)
)
.foregroundStyle(.blue)
.font(.title3)
.cornerRadius(12)
}
}
if didAnswer {
VStack(alignment: .main, spacing: 10) {
Textual content("The right reply is (query.reply)")
Textual content(query.clarification)
}
.font(.title3)
.padding(.prime)
}
}
}
}
}
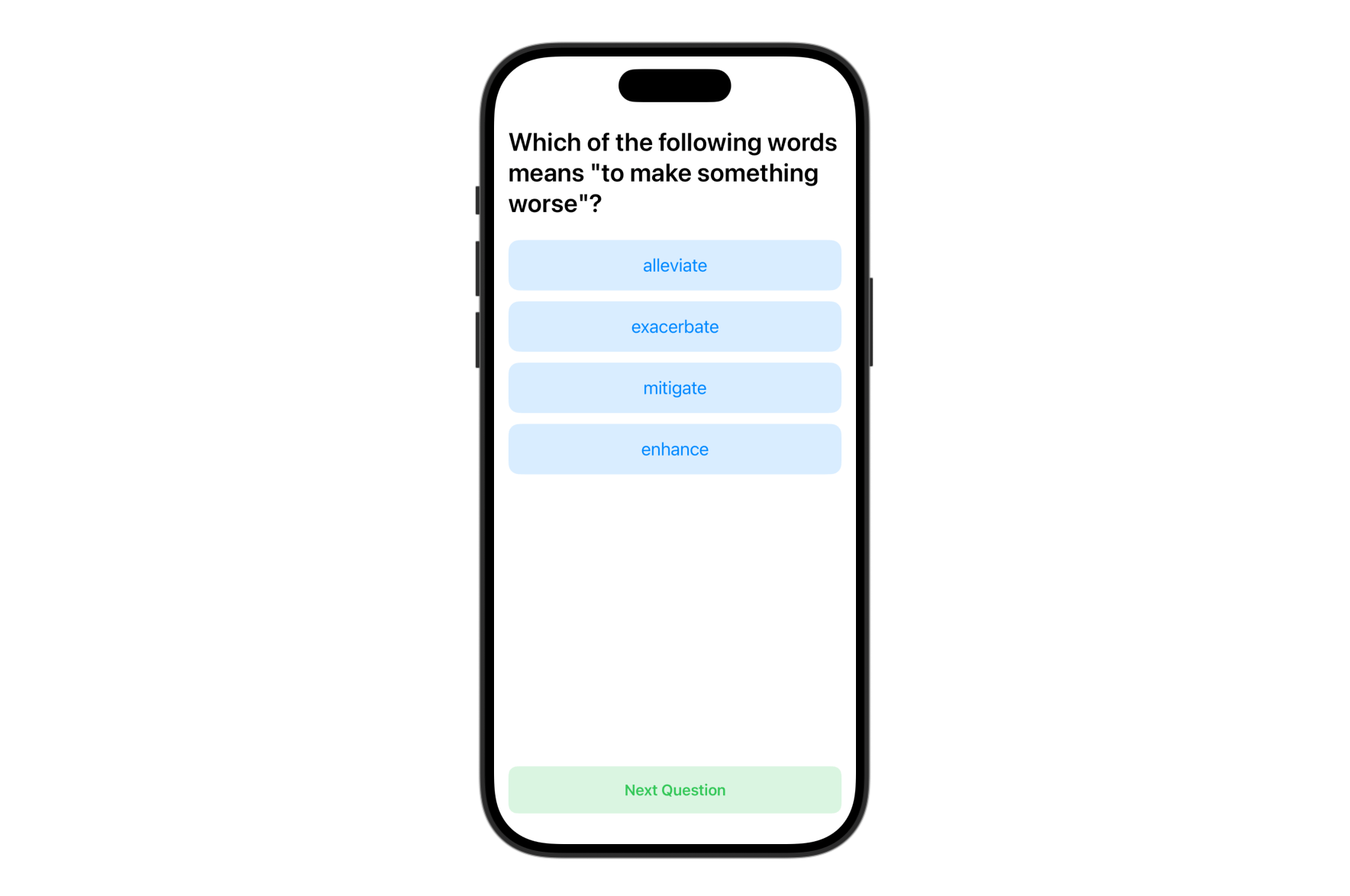
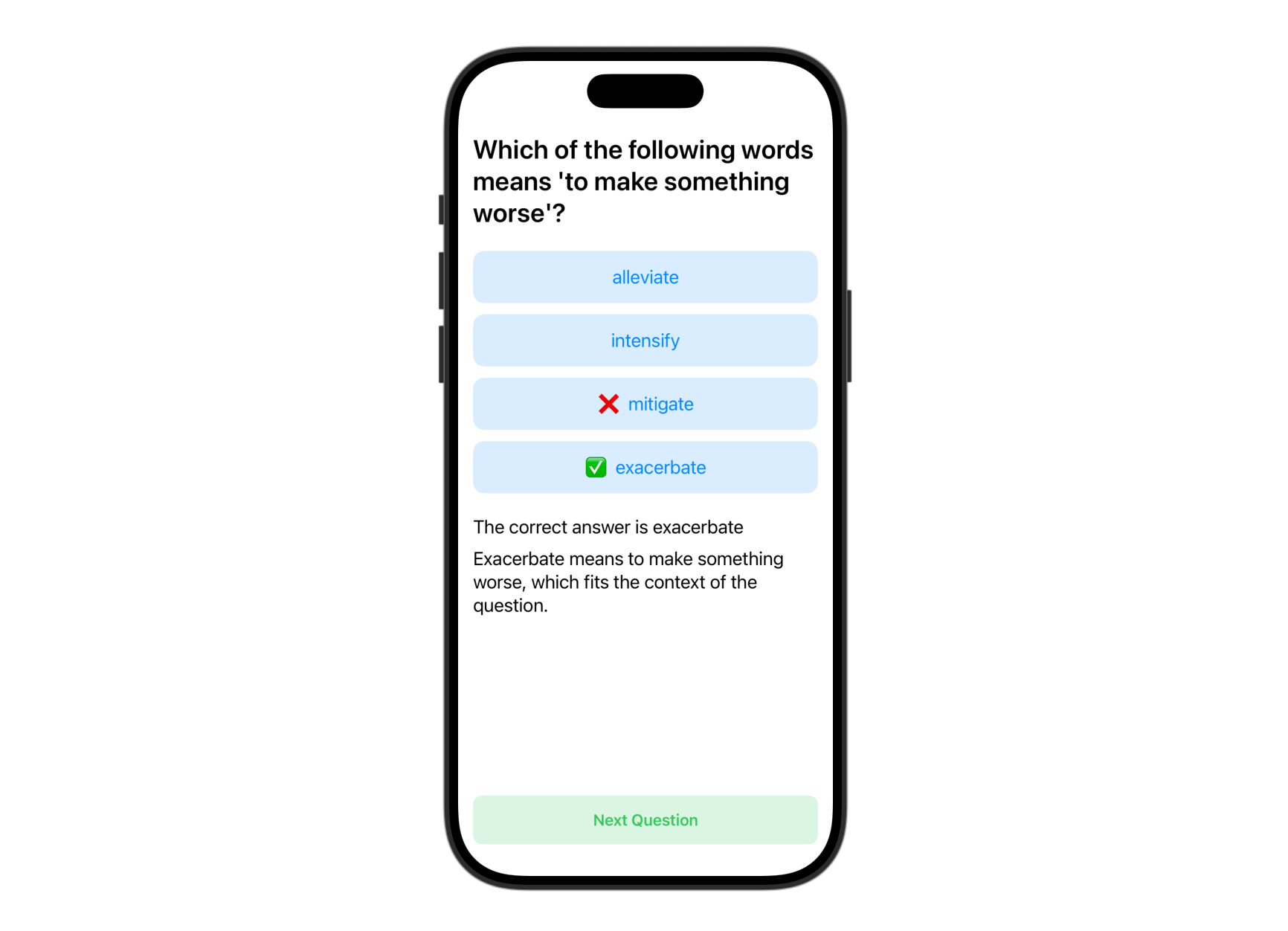
This view presents the query textual content on the prime, adopted by 4 reply decisions rendered as tappable buttons. When the consumer selects a solution, the view checks if it’s right and shows visible suggestions utilizing emojis (✅ or ❌). As soon as answered, the right reply and a proof are proven beneath. The @State properties observe the chosen reply and whether or not the query has been answered, permitting the UI to replace reactively.
As soon as you have carried out all the mandatory adjustments, you’ll be able to take a look at the app within the Preview canvas. It is best to see a generated vocabulary query just like the one proven beneath, full with 4 reply decisions. After choosing a solution, the app gives speedy visible suggestions and a proof.

Abstract
On this tutorial, we explored find out how to use the Basis Fashions framework in iOS 26 to generate structured content material with Swift. By constructing a easy vocabulary quiz app, we demonstrated how the brand new @Generable and @Information macros can flip unstructured language mannequin responses into typed Swift structs.
Keep tuned — within the subsequent tutorial, we’ll dive into one other highly effective characteristic of the Basis Fashions framework.

