In iOS 18, Apple has revamped the way in which that tab bars look. They was positioned on the backside of the display with an icon and a textual content beneath. Beginning with iOS 18, tab bars will now not be displayed in that method.
As a substitute, on iPad you’ll have your tab bar on the highest of the display with text-only objects whereas on iPhone your tab bar will retain its previous look.
Along with altering how a tab bar appears to be like, Apple has additionally added new conduct to the tab bar; it could actually develop right into a sidebar that comprises a extra detailed hierarchy of navigation objects.
On this publish, I’d like to try this function and specifically I’d prefer to share some issues that I’ve realized about how Apple handles sidebars that comprise sectioned content material. Think about this publish to be each an illustration of how one can have a TabBar that doubles as a sidebar in addition to some ideas and methods that can enable you craft an important expertise once you select to undertake a TabBar that may change into a sidebar with sections.
Understanding our aim
Now, I may present you the SwiftUI views and look at modifiers you want to be able to construct a sidebar / tabview pair for iPad and I may present you that it really works and finish this publish there. Nonetheless, that may be a bit of bit too shortsighted and also you may simply as nicely watch Apple’s personal content material on this matter as an alternative.
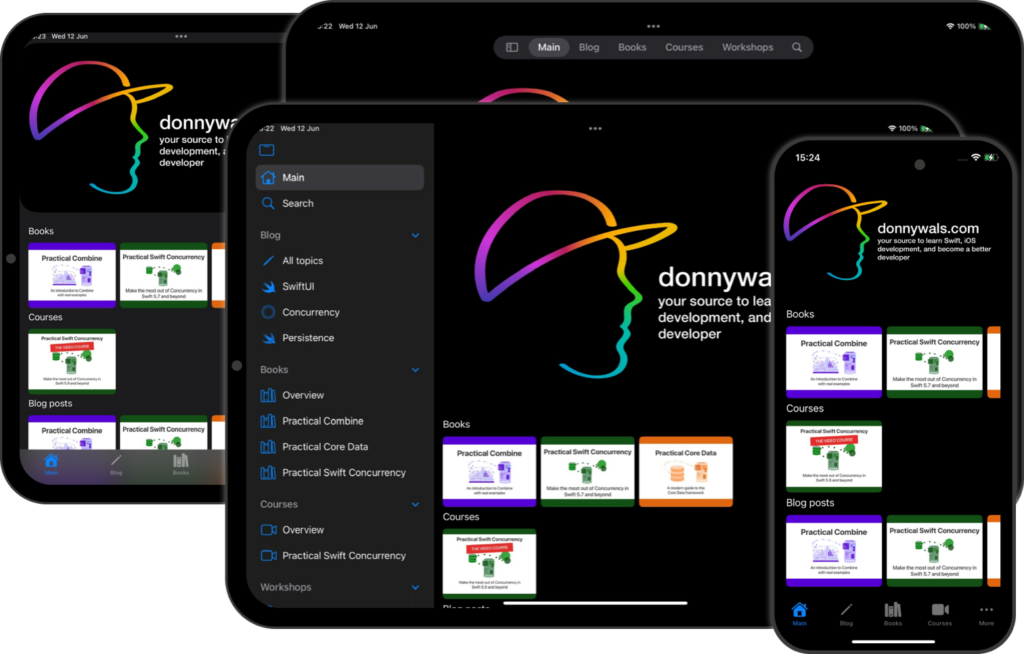
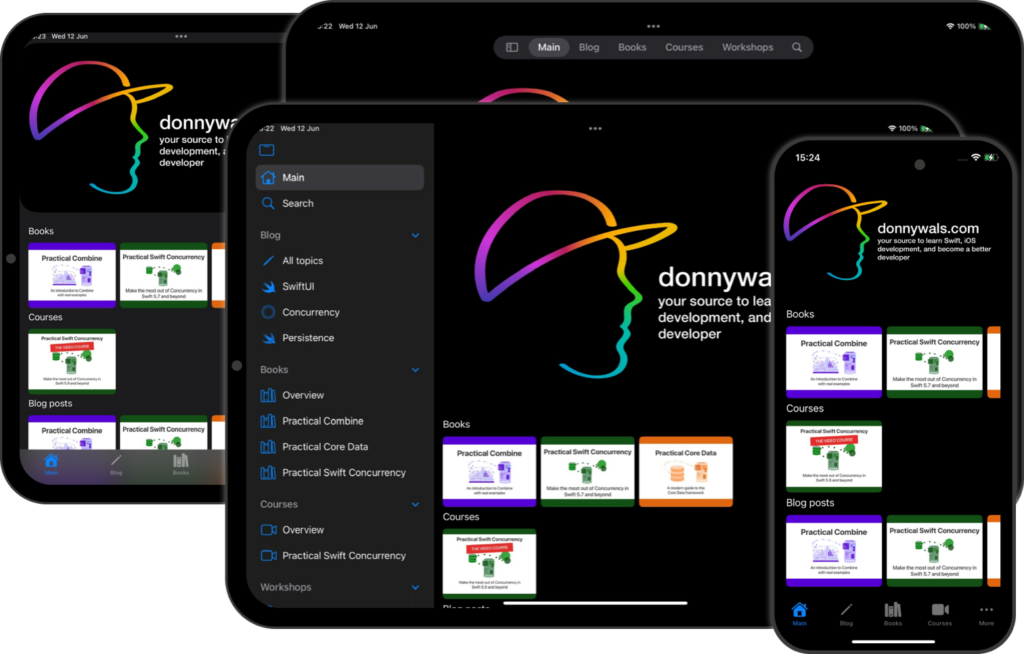
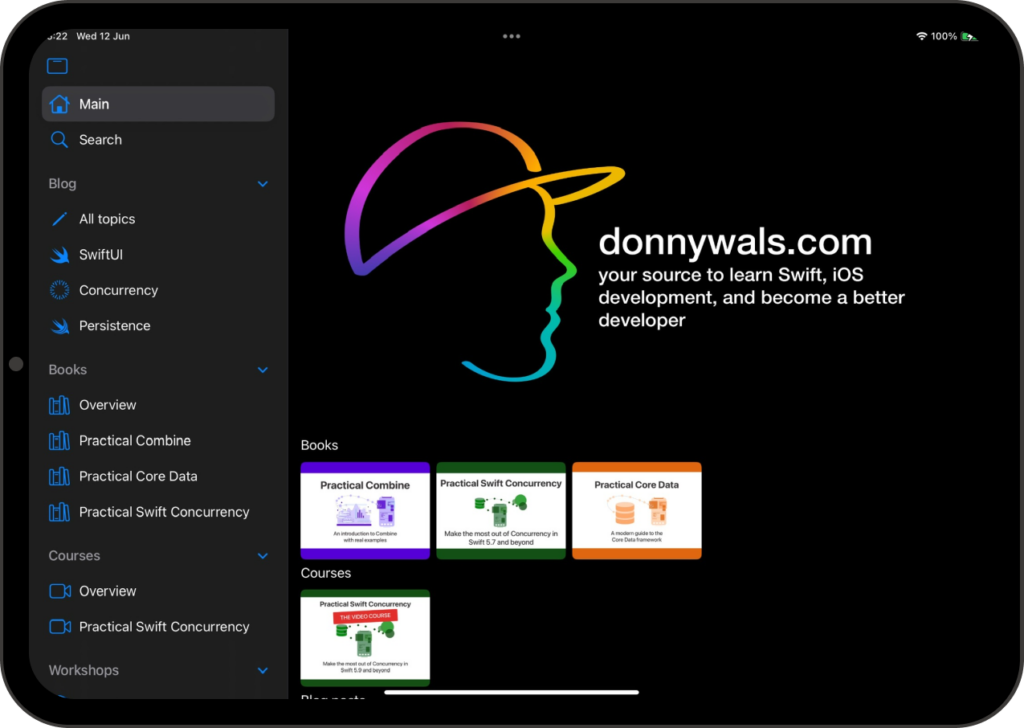
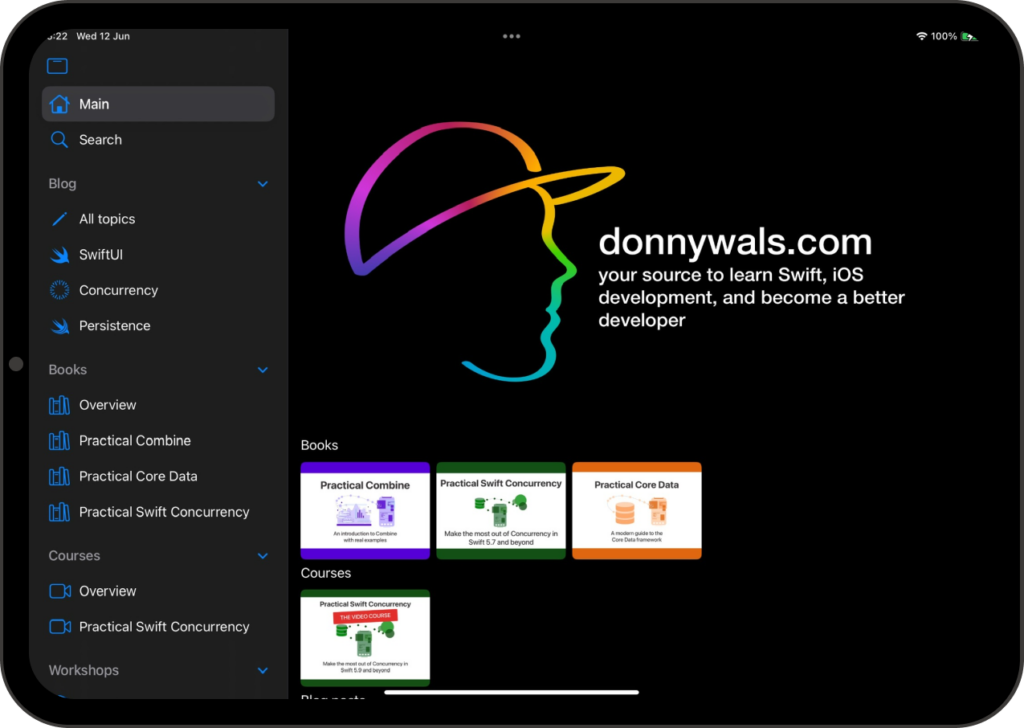
What I’d like to indicate you on this publish, is how one can leverage a sectioned sidebar that is smart and likewise has a tab bar that truly works nicely on telephones. On this screenshot you may see all of the totally different variants of the tab/sidebar that I wish to help.


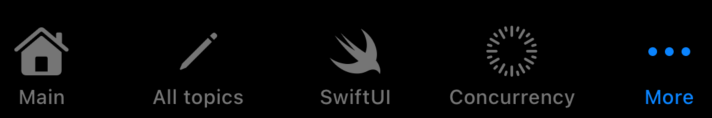
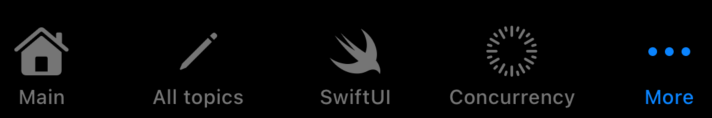
Discover how my tab bar has solely a few objects in it within the compact mode that’s used for a split-screen iPad or iPhone. On my full width iPad show I’ve a tab bar that comprises a number of parts like “Weblog” and “Books”. And when proven as a sidebar, these tab bar objects change into class headings as an alternative.
Supporting all that is pretty simple however it comes with some gotchas that I’d like to stipulate on this publish.
Organising our TabView and Sections
Whereas we do have to have in mind a number of kind components and write some particular code to deal with smaller screens we’ll begin by constructing out our large-screen TabView first.
Inside a TabView we are able to outline each Tab and TabSection objects. A Tab is proven as a tab within the tab view and the sidebar too. Within the screenshot above I’ve added Important and Search as Tab in my TabView. You’ll be able to see that they’re not grouped underneath any header.
Then there’s Weblog, Books, Programs, and extra. These are sections that each one comprise their very own checklist of tabs.
Let’s go proper forward and have a look at the code that I take advantage of to construct my hierarchy of tabs and sections. I’ll solely embody a single TabSection because the code could be fairly lengthy and repetitive in any other case.
var physique: some View {
TabView {
Tab("Important", systemImage: "home") {
OverviewView()
}
TabSection("Weblog") {
Tab("All matters", systemImage: "pencil") {
Textual content("That is the weblog web page")
}
Tab("SwiftUI", systemImage: "swift") {
Textual content("SwiftUI matter")
}
Tab("Concurrency", systemImage: "timelapse") {
Textual content("Concurrency matter")
}
Tab("Persistence", systemImage: "swiftdata") {
Textual content("Persistence matter")
}
}
// .. extra TabSections
Tab(function: .search) {
Textual content("Search the positioning")
}
}
}If I’d run this code as-is, my TabView would work however person’s gained’t be capable to toggle it right into a sidebar. We’ll repair that in a second. Let’s have a look at my hierarchy first.
My top-level Tab objects will at all times be proven on my tab bar. The Tab(function: .search) that I’ve here’s a particular case; that tab will at all times be proven on the trailing aspect of my tab bar with a search icon.
My TabSection is an fascinating case. In tab bar view, the part’s title can be used because the title for my tab bar merchandise. The view that’s proven to the person once they choose this tab bar merchandise is the element view for the primary Tab within the part. So on this case, that’s “All matters”. That is nice as a result of “All matters” is an outline web page for the part.


When working on a small display nevertheless, each Tab is added to the tab bar no matter their sections. Which means on iPhone, the tab bar is cluttered with all types of tab bar objects we don’t need.
Right here’s what we get once we run on iPhone. Discover that we don’t see the identical tab bar objects. As a substitute, each Tab we’ve outlined at any degree is being listed.


We’ll repair this after we allow sidebar toggling.
Enabling sidebar toggling
To permit customers to change our tab bar right into a sidebar, we have to apply the tabViewStyle view modifier to the TabView as follows:
var physique: some View {
TabView {
// tabs and sections...
}
.tabViewStyle(.sidebarAdaptable)
}By setting the tabViewStyle to sidebarAdaptable, customers can now toggle between our tab bar and a sidebar simply.
In sidebar mode, all of our root Tab objects are listed first. After that, sections are listed with the part title as headers, and in every part we see the Tab views that we’ve added.


Switching between a sidebar and tab bar appears to be like fairly good now and it really works nicely.
However for smaller measurement courses (like telephones and split-view iPad) we’ll wish to do one thing else.
Let’s see how we are able to adapt our TabView to smaller screens.
Adapting the TabView to smaller screens
In SwiftUI, we are able to acquire entry to the present measurement class for our view by the setting. Since our TabView will change into a conventional tab bar on the backside of the display on compact measurement courses and be within the new fashion on common we are able to really change the contents of our TabView primarily based on the dimensions class so that each one further objects we had earlier than can be gone if the dimensions class is compact. Right here’s what that appears like:
@Setting(.horizontalSizeClass)
var horizontalSize
var physique: some View {
TabView {
Tab("Important", systemImage: "home") {
OverviewView()
}
if horizontalSize == .common {
TabSection("Weblog") {
Tab("All matters", systemImage: "pencil") {
Textual content("That is the weblog web page")
}
Tab("SwiftUI", systemImage: "swift") {
Textual content("SwiftUI matter")
}
Tab("Concurrency", systemImage: "timelapse") {
Textual content("Concurrency matter")
}
Tab("Persistence", systemImage: "swiftdata") {
Textual content("Persistence matter")
}
}
} else {
Tab("Weblog", systemImage: "pencil") {
Textual content("That is the weblog web page")
}
}
// repeat for different sections...
}
}The code is comparatively easy and it’s very efficient. We’ll simply have totally different tab objects relying on the dimensions class.
If you wish to guarantee that tab choice is maintained, you may really reuse the identical tag for tabs that signify the identical display in your app.
And that’s it! With this setup you’re able to help iPhone and iPad whereas utilizing the brand new tab bar and sidebar hybrid view.

